很开心能参加ECS 7天实践训练营,今天是第一天,任务比较简单:
利用云服务器搭建一个简单的云笔记(VuePress)VuePress是以Vue驱动的静态⽹站⽣成器,说白了跟Hexo差不多,生成的都是静态页面。
开始记录:
1.创建云服务器,配置安全组(放行22/80/443/8080)
2.ssh登录云服务器,常用putty和XShell,个人比较喜欢putty,简洁。当然,更简洁的直接用CMD执行ssh root@{ip} 即可。

3.登录服务器后安装安装Node.js
命令也很简单:
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
4.创建安装目录并解压文件
mkdir -p /usr/local/lib/nodejs tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
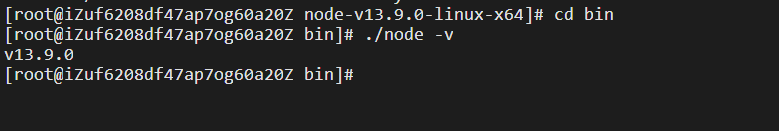
5.进入该文件夹,使用./node -v命令查看是否安装成功。
cd /usr/local/lib/nodejs ./node -v输出当前node.js版本号

6.修改环境变量,使得能在任意⽬录下执⾏node命令
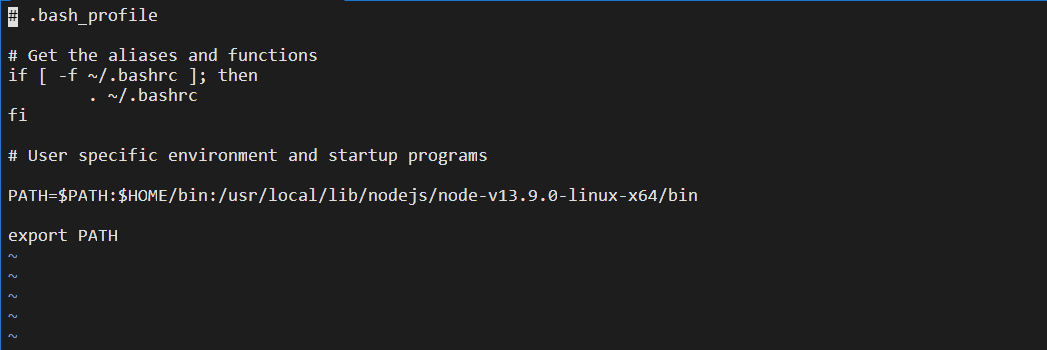
vi ~/.bash_profile
找到 PATH=$PATH:$HOME/bin,在PATH=$PATH:$HOME/bin 后⾯添加路径:
/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
结果为:
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
保存修改,然后重载⼀下: source ~/.bash_profile
7.安装 VuePress
#为加快下载安装速度,采⽤淘宝镜像。 npm config set registry https://registry.npm.taobao.org npm install -g vuepress

8.创建⼀个⽂件夹作为⽬录
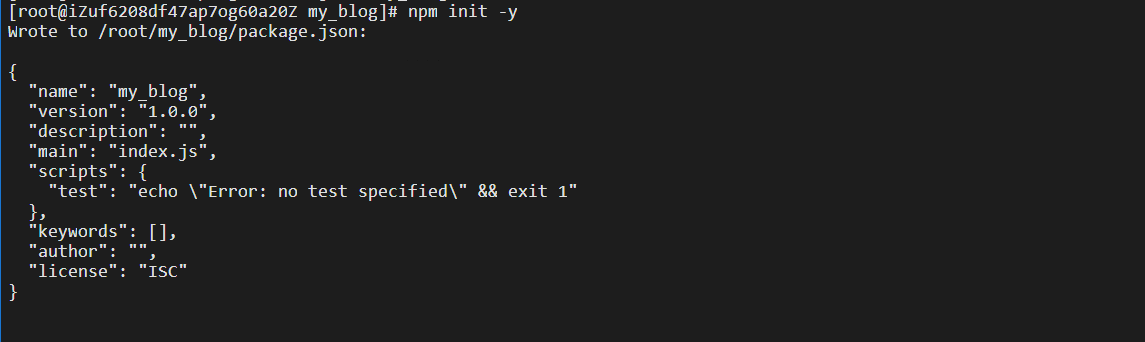
mkdir my_blogs cd my_blogs #项⽬初始化 npm init -y初始化后会⽣成⼀个package.json⽂件,之后进⼊配置步骤。

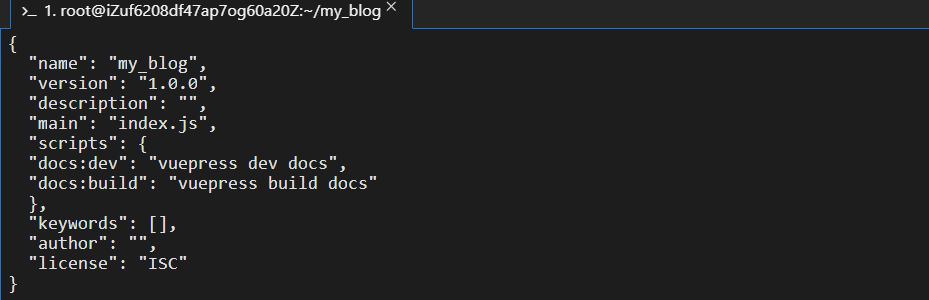
9.设置package.json的脚本配置
vim package.json
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},

10.在当前目录新建一个文档目录
#在当前⽬录中创建⼀个⽂档⽬录 mkdir docs #创建.vuepress⽬录 cd docs mkdir .vuepress #新建⼀个md⽂件 echo '# Hello VuePress - first blog!' >README.md #创建config.js配置⽂件 cd .vuepress echo >config.js #创建public⽬录 mkdir public
11.回到try_blogs⽬录,执⾏命令
vuepress dev docs #或者下面的命令 npm run docs:dev
注:VuePress中有两个命令: vuepress dev docs 命令运⾏本地服务,通过访问(http://localhost:8080)即可预览⽹ 站 vuepress build docs 命 令 ⽤ 来 ⽣ 成 静 态 ⽂ 件 , 默 认 情 况 下 , 放 置 在 docs/.vuepress/dist⽬录中,当然你也可以在docs/.vuepress/config.js中的dest字段 来修改默认存放⽬录。在这⾥将两个命令封装成脚本的⽅式,直接使⽤npm run docs:dev和npm run docs:build即可。

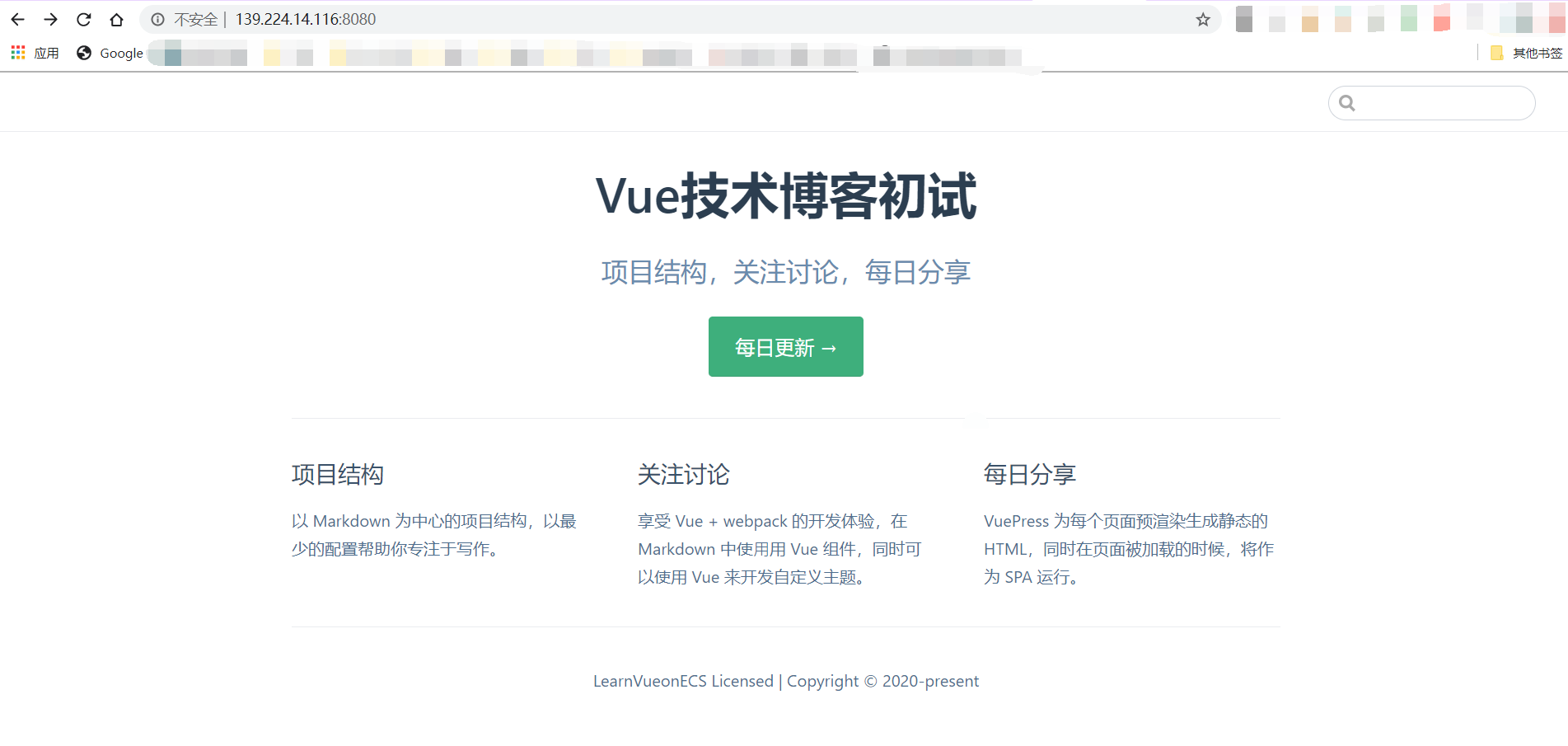
12.⾸⻚配置示例
#修改README.md⽂件,将原来的内容删除后,将以下内容拷贝进去 --- home: true heroText: Vue技术博客初试 tagline: 项目结构,关注讨论,每日分享 actionText: 每日更新 → actionLink: /testlink/ features: - title: 项目结构 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: 关注讨论 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使⽤用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 每日分享 details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 footer: LearnVueonECS Licensed | Copyright © 2020-present ---
13.运行展示:

14.嗯~~~别看了~~~没东东了//


发表评论